REST API
REST APIをつくるときのリファレンスをまとめておく場所(の予定)
W3C Status Code
HTTP/1.1: Status Code Definitions
jsonapi
Blogs
Best Practices for Designing a Pragmatic RESTful API | Vinay Sahni
クリックジャッキングとX-Frame-Options
クリックジャッキングとX-Frame-Optionsについて調べたことをまとめます。
クリックジャッキング
クリックジャッキング攻撃とは、ユーザを視覚的にだまして正常に見えるウェブページ上のコンテンツをクリックさせ、別のウェブページのコンテンツをクリックさせる攻撃のことである。その結果、ユーザが公開するつもりのないプライバシー情報を公開させられたり、意図しない情報を登録させられたりするなどの被害を受ける可能性がある。
出典: クリックジャッキング - IPA 独立行政法人 情報処理推進機構 PDF
悪意あるサイトはiframe を透明化して、攻撃対象のサイトを読み込みます。 X-Frame-Options レスポンスヘッダを設定することで、対策をすることができます。
X-Frame-Options
3種類の値を設定することができます。
DENY
サイト側の意図に関わらず、ページをフレーム内に表示することはできません。
SAMEORIGIN
自身と生成元が同じフレーム内に限り、ページを表示することができます。
ALLOW-FROM uri
指定された生成元に限り、ページをフレーム内に表示できます。
https://developer.mozilla.org/ja/docs/HTTP/X-Frame-Options
Railsでは...
SAMEORIGIN がデフォルトです。 https://github.com/rails/rails/blob/52ce6ece8c8f74064bb64e0a0b1ddd83092718e1/actionpack/lib/action_dispatch/railtie.rb#L22
Rails4.0 で導入されました。
一部機能をiframeとして外部に提供したい場合はレスポンスヘッダから削除すればokです。
response.headers.delete 'X-Frame-Options'
ES6 + React + Redux + webpack な環境構築
ES6 + React + Redux + webpack なフロントエンド環境を構築するためのメモ。
packages.json
npm install --save react react-dom react-redux npm install --save-dev babel-loader babel-core babel-preset-es2015 babel-preset-react npm install --save-dev webpack webpack-dev-server react-hot-loader npm install --save-dev eslint eslint-plugin-react eslint-plugin-import
{ "name": "my-env", "version": "1.0.0", "description": "", "scripts": { "start": "webpack-dev-server --inline" }, "author": "", "license": "ISC", "dependencies": { "react": "^15.1.0", "react-dom": "^15.1.0", "react-redux": "^4.4.5", "redux": "^3.5.2" }, "devDependencies": { "babel-core": "^6.10.4", "babel-loader": "^6.2.4", "babel-preset-es2015": "^6.9.0", "babel-preset-react": "^6.11.1", "eslint": "^2.13.1", "eslint-plugin-import": "^1.9.2", "eslint-plugin-react": "^5.2.2", "react-hot-loader": "^1.3.0", "webpack": "^1.13.1", "webpack-dev-server": "^1.14.1" } }
.babelrc
{ "presets": ["es2015", "react"] }
.eslintrc
{ "env": { "browser": true, "es6": true, "commonjs": true }, "parserOptions": { "ecmaVersion": 6, "sourceType": "module", "ecmaFeatures": { "jsx": true } }, "plugins": [ "react" ], "extends": ["eslint:recommended", "plugin:react/recommended"] }
webpack.config.js
/*eslint no-unused-vars: ["error", { "varsIgnorePattern": "webpack" }]*/ const webpack = require('webpack'); module.exports = { entry: './src/app.js', output: { path: './public', filename: 'application.js' }, watch: true, module: { loaders: [{ test: /\.js$/, exclude: /node_modules/, loaders: ["react-hot", "babel-loader"] }] }, devServer: { contentBase: 'public' } }
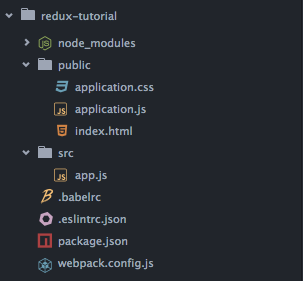
ディレクトリ

meta要素に関する仕様
そういや真面目にmeta要素の仕様を読んだことなかったので、調べてみました。
meta 要素
お馴染みこんなやつです。
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"> <meta name="csrf-param" content="authenticity_token">
4.2 Document metadata — HTML5 に定義が書かれています。適当に訳すと...
The meta element represents various kinds of metadata that cannot be expressed using the title, base, link, style, and script elements.
title, base, link, style, script 要素では表現できないメタデータを表現するための要素です。
The meta element can represent document-level metadata with the name attribute, pragma directives with the http-equiv attribute, and the file's character encoding declaration when an HTML document is serialized to string form (e.g. for transmission over the network or for disk storage) with the charset attribute.
name属性でドキュメントレベルのメタデータを、http-quiv属性でプラグマディレクティブを、charset属性で文字エンコーディング宣言を表現します。
name 属性
If a meta element has a name attribute, it sets document metadata. Document metadata is expressed in terms of name-value pairs, the name attribute on the meta element giving the name, and the content attribute on the same element giving the value.
もしmeta要素がname属性を持つならば、meta要素はドキュメントメタデータを設定します。ドキュメントメタデータは name-value として表現され、name属性は名前を、content属性は値を示します。
Standard metadata names
- application-name
- author
- description
- generator
- keywords
Other metadata names
MetaExtensions - WHATWG Wiki を見るのがよいとのこと。 twitter:site, csrf-token など様々なものが定義されています。
MacでMecabをpython3から利用する方法
2016年5月時点で最もカンタンと思われる方法。 python3 はインストール済みという前提で。
インストール
brew install mecab brew install mecab-ipadic pip install mecab-python3
>>> import MeCab >>> m = MeCab.Tagger("-Ochasen") >>> print(m.parse("すもももももももものうち")) すもも スモモ すもも 名詞-一般 も モ も 助詞-係助詞 もも モモ もも 名詞-一般 も モ も 助詞-係助詞 もも モモ もも 名詞-一般 の ノ の 助詞-連体化 うち ウチ うち 名詞-非自立-副詞可能 EOS
natto
名詞、形容詞、形容動詞だけ抜き出す。 natto を使うと便利。
from natto import MeCab def tokenize(text): tokens = [] with MeCab('-F%f[0],%f[6]') as nm: for n in nm.parse(text, as_nodes=True): # ignore any end-of-sentence nodes if not n.is_eos() and n.is_nor(): klass, word = n.feature.split(',', 1) if klass in ['名詞', '形容詞', '形容動詞']: tokens.append(word) return tokens print(tokenize('私の名前は太郎です。')) # ['私', '名前', '太郎']
ファイルの拡張子を一括置換する
例えば
application.css.scss -> application.scss
という一括置換をしたい場合には
find . -type f -print0 | perl -pe 's/\.css\.scss//g' | xargs -0 -I% git mv %.css.scss %.scss
とすれば ok。
参照:
Mac OS X でのpyenvによるpython環境構築 - Tensorflow 編
というのを以前書いたのですが、Tensorflow を始めるにあたっては anaconda を使ったほうが何かと便利なので、メモを残しておきます。
1. pyenv と pyenv-virtualenv のインストール
brew install pyenv brew install pyenv-virtualenv
2.bashrcの設定
# pyenv [[ -s "$HOME/.pyenv" ]] && export PYENV_ROOT="$HOME/.pyenv" && export PATH="$PYENV_ROOT/bin:$PATH" && if which pyenv > /dev/null; then eval "$(pyenv init -)"; eval "$(pyenv virtualenv-init -)"; fi
3. pyenv で anaconda をインストール
pyenv install anaconda3-2.5.0 pyenv local anaconda3-2.5.0
4. Tensorflow をインストール
https://www.tensorflow.org/versions/master/get_started/os_setup.html#download-and-setup
pip install --upgrade https://storage.googleapis.com/tensorflow/mac/tensorflow-0.8.0-py3-none-any.whl
setuptools に起因してうまくインストールできないケースがある。 その際は、 osx 10.11 installation issues · Issue #135 · tensorflow/tensorflow · GitHub を参照のこと。
anaconda には numpy 等、数値計算に必要なライブラリはインストール済みなので、これで Tensorflow 入門ができる。