ES6 + React + Redux + webpack な環境構築
ES6 + React + Redux + webpack なフロントエンド環境を構築するためのメモ。
packages.json
npm install --save react react-dom react-redux npm install --save-dev babel-loader babel-core babel-preset-es2015 babel-preset-react npm install --save-dev webpack webpack-dev-server react-hot-loader npm install --save-dev eslint eslint-plugin-react eslint-plugin-import
{ "name": "my-env", "version": "1.0.0", "description": "", "scripts": { "start": "webpack-dev-server --inline" }, "author": "", "license": "ISC", "dependencies": { "react": "^15.1.0", "react-dom": "^15.1.0", "react-redux": "^4.4.5", "redux": "^3.5.2" }, "devDependencies": { "babel-core": "^6.10.4", "babel-loader": "^6.2.4", "babel-preset-es2015": "^6.9.0", "babel-preset-react": "^6.11.1", "eslint": "^2.13.1", "eslint-plugin-import": "^1.9.2", "eslint-plugin-react": "^5.2.2", "react-hot-loader": "^1.3.0", "webpack": "^1.13.1", "webpack-dev-server": "^1.14.1" } }
.babelrc
{ "presets": ["es2015", "react"] }
.eslintrc
{ "env": { "browser": true, "es6": true, "commonjs": true }, "parserOptions": { "ecmaVersion": 6, "sourceType": "module", "ecmaFeatures": { "jsx": true } }, "plugins": [ "react" ], "extends": ["eslint:recommended", "plugin:react/recommended"] }
webpack.config.js
/*eslint no-unused-vars: ["error", { "varsIgnorePattern": "webpack" }]*/ const webpack = require('webpack'); module.exports = { entry: './src/app.js', output: { path: './public', filename: 'application.js' }, watch: true, module: { loaders: [{ test: /\.js$/, exclude: /node_modules/, loaders: ["react-hot", "babel-loader"] }] }, devServer: { contentBase: 'public' } }
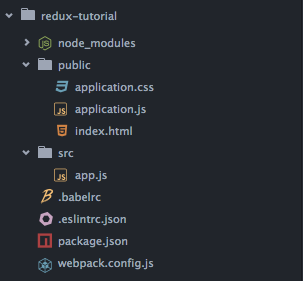
ディレクトリ